티스토리 뷰
반응형
구글 API를 설정 해보겠습니다
https://console.actions.google.com
로그인 - Google 계정
하나의 계정으로 모든 Google 서비스를 Google 계정으로 로그인
accounts.google.com

해당 홈페이지에 뉴 프로젝트를 클릭해주세요

프로젝트 이름은 자신이 원하는 대로 해주세요

다시 목록으로 나오신후에 생성하신 프로젝트를 클릭후 Develop을 클릭 해주세요
https://console.cloud.google.com/
Google Cloud Platform
하나의 계정으로 모든 Google 서비스를 Google Cloud Platform을 사용하려면 로그인하세요.
accounts.google.com

차례대로 위의 빨간줄 을 클릭해 주세요

검색 창에 구글 어시스턴트를 검색 하신후 사용을 눌러 주세요

사용자 인증 정보를 클릭 후 동의 화면 구성을 클릭해 주세요


외부를 클릭해 주시고 어플리케이션과 지원 이메일을 클릭 하신후에 저장을 눌러주세요

그다음 사용자 인증 정보에 사용자 인증 정보 만들기 클릭후
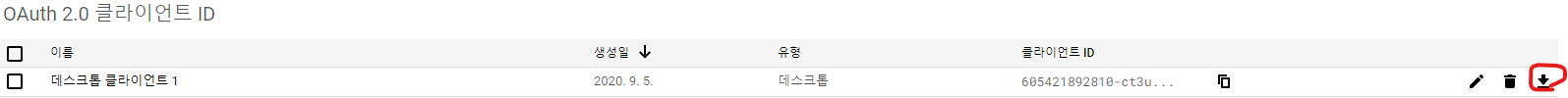
클라이언트 ID 생성을 클릭해줍니다.


해당 설정을 모두 거쳐 준후 다운로드 버튼을 눌러 json을 다운로드 해주세요

그 후 라즈베리 파이 바탕화면에 옮겨주세요
저같은 경우는 라즈베리 크롬에 들어가서 로그인후 다운 받았습니다


그리고 credentials.json으로 이름을 바꿔주세요

상단 폴더 클릭 -> MagicMirror 클릭

Modules -> MMM-AssistantMK2에 credentials.json파일을 넣어 주세요 (사진 경로와 다릅니다)

node auth_and_test.js 입력

그럼 자동으로 창이 뜨면서 로그인 창이 뜹니다. (안뜨시는분은 크롬창 키고 다시 입력해보세요)





code에 복사한 값을 넣으시고 request에 hello 하고 해당 반응이 나오면 성공입니다. ctrl + c 로 나오세요

#MMM-AQI 설치 (Air Quality Index, 대기질 지수)
cd ~/MagicMirror/modules
repositiory clone
git clone https://github.com/ryck/MMM-AQI.git
cd MMM-AQI
npm install
다음은 파일 설정을 포스팅해보겠습니다
반응형
'Project > Smart Mirror 만들기' 카테고리의 다른 글
| [iot] 스마트 미러 만들어 보자 / 5. config. js (0) | 2020.11.13 |
|---|---|
| [iot] 스마트 미러 만들어 보자 / 3. magic mirror 모듈 설치 (0) | 2020.11.13 |
| [iot] 스마트 미러 만들어 보자 / 2. 라즈베리 3 b+ 세부 설정 (0) | 2020.11.13 |
| [iot] 스마트 미러 만들어 보자 / 1. 라즈베리 3b+ 설정 (0) | 2020.11.13 |
댓글